
このページは、専修大学、情報科学センターのパソコン(WindowsNTマシン)のWordを使って、ホームページを作成し、センターのWWWサーバーへの登録方法を記述します。
また、ネットワーク全般(含む:ホームページの作成、公開法)についてのテキストは、コンピュータ教材のページにあります。
ホームページは、HTML(Hyper Text Markup Language)という言語の文法にしたがって書かれています。通常、拡張子(ファイル名の最後のピリオドより右の文字)が 「html」または「htm」のファイルです。
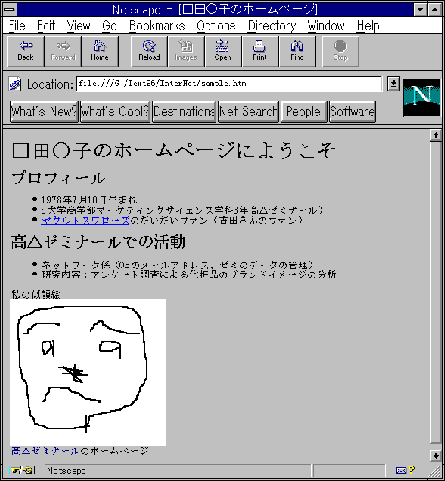
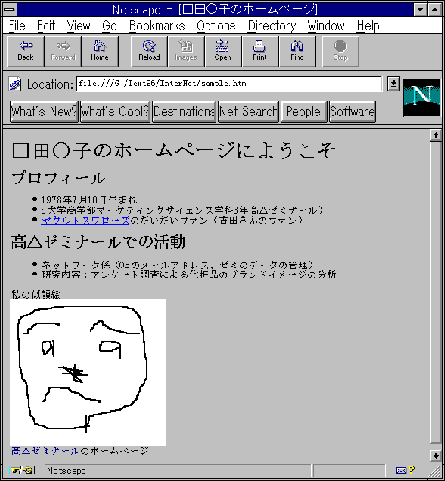
本テキストでは、MS-WORDを使って作成します。具体的には、下の図のような画像とリンクつきのページを作成します。

MS-WORDを使うので、HTMLを直接書きませんが、HTMLがどのようなものかを理解しておく方が、よいので、参考として、上の図のHTMLでの表現とその解説をあげときます。
<HTML>
<HEAD>
<TITLE>□田○子のホームページ</TITLE>
</HEAD>
<BODY>
<H1>□田○子のホームページにようこそ </H1>
<H2>プロフィール </H2>
<UL>
<LI>1978年7月10日生まれ
<LI>S大学商学部マーケティングサイエンス学科3年(高△ゼミナール)
<LI><A HREF="http://www.cyber-bp.or.jp/yakult/swallows/index.html" >ヤクルトスワローズ</A>のだいだいファン(古田さんのファン)<BR>
</UL>
<H2>高△ゼミナールでの活動 </H2>
<UL>
<LI>ネットワーク係(OBのメールアドレス、ゼミのデータの管理)
<LI>研究内容:アンケート調査による化粧品のブランドイメージの分析<BR>
</UL>
<P>
私の似顔絵<BR>
<IMG SRC="SAMPLE.JPG" ALT="私の似顔絵"><BR>
<A HREF="http://www.isc.senshu-u.ac.jp/~thc0456/index.html" >高△ゼミナール</A>のホームページ
</BODY>
</HTML>
HTMLは、ワープロとは異なり、文字の大きさなどの情報は、<H1>といった文字(タグ)で示していきます。このようなものをMarkup Languageといいます。上のHTMLとナビゲーターとの画像を比較すれば、対応関係がおおよそ想像できると思います。
<TITLE> から </TITLE>の間に、ページの表題を書きます。HTMLでは、<>の中は、特別な意味を持ちます。また、一般に、<XXXX>と</XXXX>の間は、XXXXという指定になります。たとえば、<TITLE>...</TITLE>は、タイトルの指定、<H1>...</H1>は、見出し行(見出し行の中で、1番大きな見出し)の指定なります。
また、Netscapeで、ページを見ているとき、HTMLの表現を見ることができます。
プルダウンメニュー → View(V) → Document Source
とします。
MS-WORDだけでも、ある程度のホームページは、作成できますが、HTMLのすべての機能を利用できるわけではありません。最初からすべて、notepad等のエディタを使って、作成する方法もありますが、以下の手順で、作成すると便利です。
MS-WORDで作成 → 作成したファイルをエディタで読み込み、追加、修正する
ホームーページは、随時新しいものに置き換えて行きましょう。また、年度末には、情報科学センターにより一斉に削除されます。少なくて、毎年度始めには新しいものにしましょう。
自宅の電話番号や住所は、掲載しないほうがよいようです。いたづら電話等の原因になることがあります。(E-mailアドレスは、通常記載します。)
ホームページは、インターネットで接続されている全世界からのコンピュータから見ることができます。したがって、以下の点に注意しましょう。
MS-WORDを起動します。
プログラムマネージャー → Microsoftオフィス → Microsoft Word
ホームページを作成するときは、特別な「*.DOT」ファイルを使います。そのまま、内容を書き出すことはできません。
一般のMS-WORDでの文書作成とはだいぶ異なっています。HTMLの機能に沿ったものしか使うことができません。
まず、はじめに、このページにタイトルをつけましょう。
完成したら、適当に文書を作成していきます。
HTMLでは、基本的に行単位で、属性を決めます。したがって、行設定で設定して行きます。
設定する行を行の範囲指定で範囲指定します。
適当な行設定を設定します。(例えば、見出し1,H1)
フォントサイズ、色の設定、ボールド(太字)、イタリック(斜体)は、文字単位で設定できます。
設定する文字列を範囲指定
プルダウンメニュー → 書式(O) → 文字(F)
また、MS-WORDと同様に、箇条書の設定ができます。
箇条書にする行を範囲指定
箇条書きのボタンを押す
その他、いろいろ設定することができます。
ファイルは、通常のMS-WORDと同じように保存できます。ただし、掲載するページの一番元になるページ(ホームページ)は、「index.htm」というファイル名にします。
拡張子を除くファイル名(上の例では、「index」)は、以下の点に注してつけてください。また、
拡張子は、htmもしくは、htmlにしてください。
画像は、MS-WORDの場合と多少異なります。画像は、「JPEG」もしくは、「GIF」という形式でなくてはなりません。通常、ペイントブラシ等で作成された形式は、「BMP」というものです。そこで、「BMP」形式の画像を「JPEG」もしくは「GIF」形式にしなくてはなりません。MS-WORDは、「GIF」形式へには、自動的に変換してくれますが、JPEGには、変換してくれません。
画像は、インターネットで読み込むとき時間がかかります。そこで、画像を使うときには、
画像を必要以上に大きくしないこと
同じ画像でもJPEG形式の方が小さいファイルになるのでJPEG形式を用いること
のようにします。ただし、JPEG形式は、画像ファイルを小さく圧縮しているので、完全にもとの画像を再現しているとは限りません。したがって、小さいマークのようなものやグラフのように細かな点まではっきりわからなくてならないものはGIF形式を用います。
「GIF」形式と「JPEG」形式では、多少手順が異なるので別々に説明します。
ペイントブラシなどのペイントソフトで作成できます。また、Excel等のグラフを扱うことができ、デジタルカメラやスキャナーを使って写真を取り入れることもできます。
(注意:GIFファイルで、画像を貼り付けたいときは、挿入 → 画像で、bmpファイルを取り込まないでください。必ず、カット アンド ペーストで、貼り付けてください。)
「GIF」形式への変換は、ファイルの保存時に行われます。MS-WORDでは、終了せずに(閉じずに)以下の保存作業を何回か行うと、同じ画像ファイルを何個も作ってしまいます。そこで、貼り付けの作業が一段落したら、一度、閉じましょう。
GIFファイルは、「HTMファイル」と同じ場所に「img00001.gif」といった名前で保存されます。(フロッピィディスク(a:)に???.htmを保存したときは、同じフロッピィディスクに保存されます。)
ペイントソフトなどで、作成します。ここで、JPEG形式で保存できるものは、JPEG形式で保存します。しかし、ペイントブラシなど、JPEG形式に保存できないものは、BMP形式で保存します。ペイントブラシでは、
Excel等では、直接は、BMPやJPEGには変換されません。そこでつぎのようにします。
BMPファイルから、JPEGファイルに変換するソフトが必要です。このソフトは、センターのコンピュータには、導入されていません。この場合、
http://www.isc.senshu-u.ac.jp/~thc0456/text/text.htm
を参照して、各自で導入して下さい。
MS-DOSプログラムで変換します。ここでは、フロッピィディスクに保存されているものとして、説明します。まず、
プログラムマネジャー → メイン → MS-DOSプロンプト
とします。
H:c0800001>
のように表示されます。キーから入力する部分には、下線をつけます。また、行末では、[Enter]キーを押します。
H:>C0800001>bmp2jpg A:test.bmp
a:test.bmp -> a:test.jpg (Quality : 75%)
BITMAP INF .....
となります。ここで、 「Compression
: Success」と表示されれば、OKです。
JPEGファイルの拡張子は、「JPG」です。したがって、この例では、「test.jpg」というファイルに変換されます。
MS-WORDに貼り付けるには、
リンクは、クリックすると別のページに移る機能です。リンクを設定することをリンクを張ると言います。リンクは、自分のページ同士、学内の他の人のページ、学外のさまざまなページに張ることができます。
新規作成で、一度も保存していない場合、一度保存してください。
自分で作成した他のページの場合と学内外の他の人のページにリンクを張る場合では、多少異なります。
ページAのある部分をクリックするとページBが表示されるような例で、説明します。
あらかじめ、リンクするページのURLを調べておかなくてはなりません。
一般的に、学内の他の学生のページのURLは、ユーザーIDがa880001の人の例で書くと
http://www.isc.senshu-u.ac.jp/~a880001/index.htm もしくは
http://www.isc.senshu-u.ac.jp/~a880001/index.html
となります。
完成したら、すべてのファイルを保存して、Netscapeで確認してみましょう。
正しく表示されましたか? MS-WORDとナビゲータでは、完全には同じ物にはなりません。リンクさせた部分をクリックすれば、指定したページへ移るはずです。ただし、他の人が作成したホームページで、まだサーバーへの登録を行っていないページは見ることはできません。
おかしかったり、気にくわなかったら、再び、MS-WORDで、修正しましょう。
プルダウンメニュー → ファイル(F) → ホームページを開く
作成したホームページは、そのままでは公開されません。WWWサーバー(ワークステーション)にファイルを転送することにより登録し、公開作業をしなくてはなりません。
WWWサーバーには、ワークステーションを使っています。ワークステーションを最初に使うときは、パスワードを変更しなくてはなりません。
情報科学センターで、各利用者は、3つのパスワードを持っています。
3つとも、初期のパスワードは同じで、利用登録証と一緒に配られたパスワードです。
ワークステーションを最初に利用しようとするとき、変更するように設定されています。したがって、この作業は、最初に1回行えば、OKです。(この作業を行わないと、登録、公開作業はできません。)変更したパスワードは、unixsv,pop3(mail)で、共通です。したがって、
は、すべて共通で、今回変更したパスワードです。NTのパスワードは、従来どおりのパスワードです。
パスワードを変更するには、telnetというソフトウエアを使用します。
ワークステーションに接続します。
login:
ここで、ユーザーIDを入力し、[Enter]キーを押す。
Password:
と表示されますので、パスワードを入力(画面には、表示されない)し、[Enter]キーを押す。
Your password has expired. Choose a new one
Changing password for ********
Old password:
ここでは、パスワードの変更を求められています。始めに、旧パスワードを再度、入力し、[Enter]キーを押す。
New password:
新しいパスワードを入力し、[Enter]キーを押す。新しいパスワードは、6文字以上の英字と数字の組み合わせにします。(英字、数字ともに含まれるようにします。)また、旧パスワードとは、最低3文字異なるようにします。
Passwords must differ by at least 3 positions
New password:
このような表示があることがあります。このときは、再度パスワードを入れます。
(この場合は、3文字以上、前のパスワード異なるようにしろというメッセージです。)
Re-enter new password:
もう一度、新しいパスワードを入力し、[Enter]キーを押す。
login:
パスワードは、変更されました。
メニュー → 接続(C) → TELNETの終了(X)
として、TELNETを終了します。
プログラムマネージャー → Network → WS_FTP95 LE
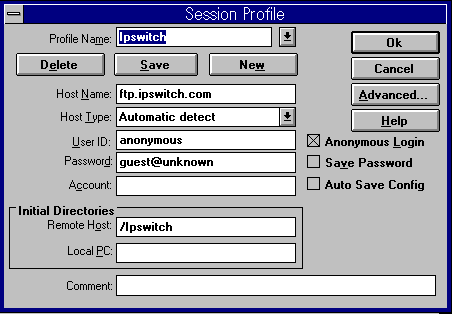
下の図のような画面が現れます。

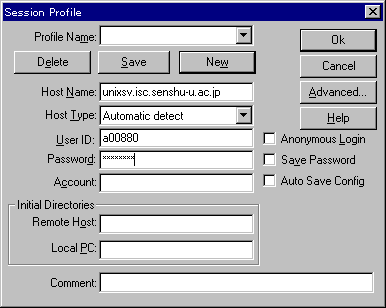
[New]ボタンを押して以下のように設定します。

Host Name: データを保存しておくマシンです。専修大学では、「unixsv.isc.senshu-u.ac.jp」です。
Host Type:「Automatic detect」にしてください。
User ID:自分のユーザーIDを入れます。
Password:ワークステーションのパスワードを入れます。(先ほど、変更したパスワードを入れます。)
[OK]をクリックすると、WWWサーバー(ワークステーション)に接続します。うまく接続すると、下のような画面が表示されます。
左下のボタンが[Close]になっていれば、うまく接続できています。[Connect]になっているときは、うまく接続できていません。その[Connect]ボタンを押して、もう一度設定し直してください。
HTMLなどのファイルは、WWWサーバーのpublic_htmlというディレクトリ(フォルダー)に格納します。このディレクトリを作成します。(この作業は、始めに1回行えばOKです。)
作成したファイルをWWWサーバーに複写します。複写するファイルは、作成したホームページのファイル(拡張子がhtmまたはhtm)と画像ファイル(拡張子が、jpgまたはgif)です。
これで、登録が終了したはずです。
FTPで、ワークステーションのファイルを操作することができます。
サーバーに登録しただけでは、外部から見ることができません。外部から見られるように設定をしなくてはなりません。この作業は、FTPでファイルを転送したら毎回行います。
WWWサーバー(ワークステーション)にlogonします。
login:
ここで、ユーザーIDを入力し、[Enter]キーを押します。
Password:
パスワードを入力し、[Enter]キーを押します。
TERM = (hp)
と表示されますので、ここでは、「vt100」と入力し、[Enter]キーを押します。
「ikuta1 :」が表示されます。(ikuta1 の部分は、状況により異なります。)「:」の後に命令を書いていきます。「:
」の右の部分が入力する命令です。(空白も入力します)行の終わりで、[Enter]キーを押します。
ikuta1 : cd
ikuta1 : chmod 755 public_html
ikuta1 : cd public_html
ikuta1 : chmod o+r *.*
ikuta1 : exit
「_」キーは、[SHIFT]キーを押しながら、[ろ]キーを押します。
telnetを終了させます。
<<参考>>
public_htmlの下に、ディレクトリを作り、そこに公開するファイルを置くこともできます。この場合、サブディレクトリ名、サブディレクトリの中のファイルも公開するように設定しなくてはなりません。
公開するディレクトリには「755」、公開するファイルには[o+r]の属性を与えます。属性を変更する命令は、chmodで、
chmod 属性 ファイル名(または、ディレクトリ名)
です。先ほど、ファイルの属性を変更するのに、「chmod o+r *.*」としましたが、これは、ファイル名が、「index.htm」とか「test.jpg」のように、「*.*」という形になっているという前提です。(*.*をワイルドカード指定といいます。
Netscapeを立ちあげ、自分のホームページを持て見ましょう。
http://www.isc.senshu-u.ac.jp/~a880001/index.htm
下線の部分があなたのユーザーIDです。友達が登録が終れば、友達のページにリンクで移動したり、直接URLを指定することにより、見ることができます。
センターに登録することで、
http://www.senshu-u.ac.jp/Isc/Users/index.html
から、説明付きのリンクを張ってくれます。
すでに登録したホームページを修正したり、追加したりする方法を述べます。
[問い合わせ先]
高萩栄一郎 専修大学商学部
takahagi@isc.senshu-u.ac.jp
〒214-80 川崎市多摩区東三田2-1-1