
postscript languageでは曲線を描くコマンドはない。
従って、短い直線をつなぎ合わせることで、近似的な曲線を描く手法をまずは採用してみよう。 意外に目を騙す事は可能であることを知るだろう。
%! PS-adobe-3.0
newpath
/x0 100 def
/y0 500 def
/xo 0 def
/a 100 def
/b 2 def
xo x0 add xo b mul sin a mul y0 add moveto
0 1 400{
/dx exch def
/xi xo dx add def
xi x0 add xi b mul sin a mul y0 add lineto
} bind for
stroke
showpage
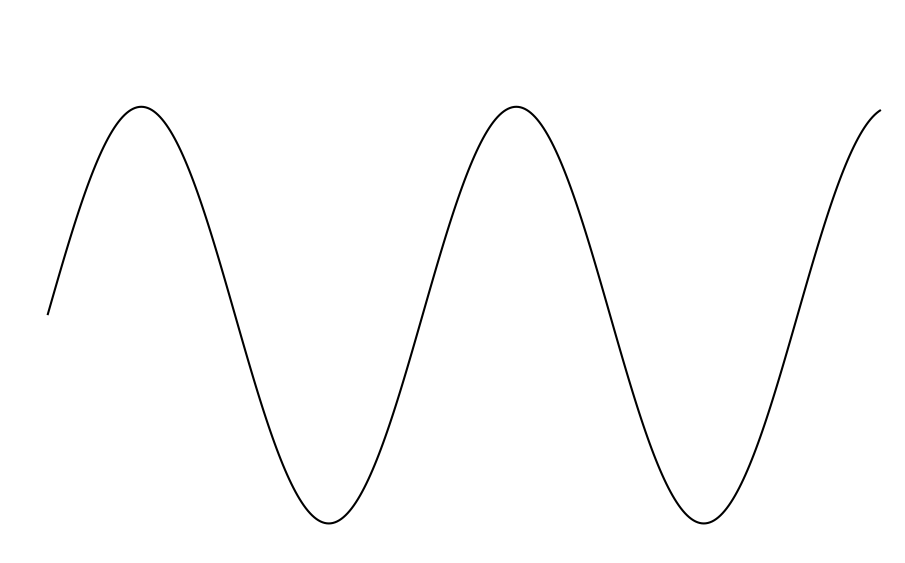
/x0 100 defの部分は、印字用紙の絶対座標(x0,y0)を、 相対座標の原点とするための定義部分。 相対座標xiは、描画座標x = xi + x0に変換される。
xoは相対座標における初期値。ここから描画を始める。このスクリプトでは原点に セットされている。a,bはそれぞれ振幅と周波数。 f(x) = a * sin(b*xi)という関係。postscriptでは、この代数計算はxi b mul sin a mulと表す。
最初のmovetoで,(xo+x0, a sin(b*xo) + y0)に始点がセットされる。
bind forではdxが0から400まで1刻みで変化するようにループが
セットされる。次の文で、相対座標はxi= xo + dxと定義されている。
linetoでは(xo,yo)-(xi,yi)の間に直線が引かれるが、その刻み幅dxは1に
してあるため、見た目には滑らかに変化しているように見える。

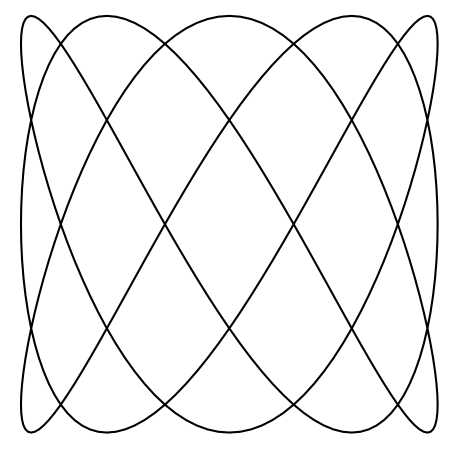
次は、パラメータ表示によって、リサジュー図形を描いてみよう。
%! PS-adobe-3.0
newpath
/x0 150 def
/y0 500 def
/xo 0 def
/a 100 def
/b1 3 def
/b2 5 def
xo b1 mul cos a mul x0 add xo b2 mul sin a mul y0 add moveto
0 1 400{
/dx exch def
/xi xo dx add def
xi b1 mul cos a mul x0 add xi b2 mul sin a mul y0 add lineto
} bind for
stroke
showpage
周波数の比はb1/b2 = 3/5にした。

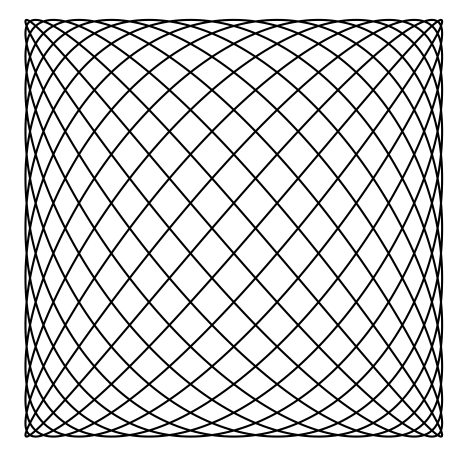
上のスクリプトで、周波数を大きくしてやると、網篭のような図形ができる。 b1:b2=13:15の場合。