ホームページ作成(HTMLの基本)
HTMLとは
ホームページを作成するときには、必ずHTMLといった言葉を耳にします。
HTMLは、プログラミング言語とは異なり、マークアップ言語に属します。マークアップ言語では、通常の文章に特定の語を付加してコードを書きます。
HTMLは、ただのテキストなのでWindowsのメモ帳で作成することができます。
簡単なHTML
HTMLで最低限必要なコードは、これだけです。
基本は、<開始タグ>~</終了タグ>で、終了タグにはスラッシュを忘れないようにしましょう。
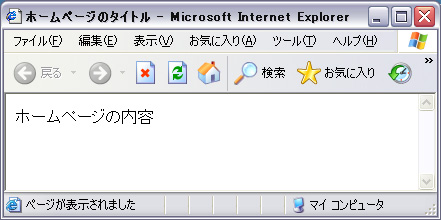
<html> <?xml version="1.0" encoding="Shift_JIS"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//
EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ja" lang="ja"> <head> <meta http-equiv="Content-Type" content="text/html; charset=Shift_JIS" /> <title>ホームページのタイトル</title> </head> <body> ホームページの内容 </body> </html>
HTMLには、必ず<html>、<head>、<body>がひとつずつ必要です。
<html>は、この文書がHTMLで書かれていることを示します。
<head>は、ブラウザに直接表示されないメタデータや、外部ファイルへのリンクを書きます。
<title>は、<head>の中にひとつだけ必要でブラウザのタイトルバーに表示されます。
<body>が、ブラウザに表示される部分で最も重要です。ここに内容を書いていきます。